“Mi raccomando, non caricare immagini troppo pesanti nel blog, che poi rallenti i tempi di caricamento del tuo sito!” Non si contano le volte che l’ho ripetuto ai miei clienti.
Credo che nessuno di voi abbia il desiderio di auto-sabotarsi, riducendo le prestazioni del proprio sito a causa di foto dalle dimensioni esorbitanti.
Uno dei motivi principali che fa si che sul sito vengano caricati file immagine molto pesanti è la pigrizia. E per questo purtroppo non ho una soluzione. 😉
Un espediente invece più serio, che induce al caricamento di foto “ingombranti”, è che le modifiche di ottimizzazione della foto, spesso ne riducono la qualità. Il che non è una brutta cosa fino a quando le immagini non diventano brutte e sgranate.
Ma non preoccuparti!
Ci sono diversi trucchi e plugin che ti permettono di ridurre la dimensione delle immagini, mantenendo comunque alta la qualità delle tue bellissime foto.
Nell’articolo che segue ti spiegherò in pochi semplici passaggi come rendere le tue immagini perfette per il web, senza renderle brutte!
Perchè dovresti formattare le immagini del tuo sito web
Secondo HTTP Archive, a partire da novembre 2018, le immagini rappresentano in media il 21% del peso totale di una pagina web. Quindi, se la tua intenzione è quella di ottimizzare il tuo sito web per migliorarne le prestazioni, le immagini sono sicuramente il primo elemento da cui partire.
Ecco in breve i motivi per cui dovresti subito ottimizzare le tue immagini:
- Migliorerà la velocità di caricamento del tuo sito, fattore che in primis incide sulle visite e la permanenza degli utenti sul tuo sito.
- Migliorerà il tuo punteggio SEO ed il tuo sito sarà più in alto nei risultati di ricerca. I file di grandi dimensioni rallentano il sito e i motori di ricerca odiano i siti lenti.
- La creazione dei backup sarà più veloce.
- Richiede minore spazio di archiviazione sul server.
Come SCEGLIere IL GIUSTO FORMATO PER LA FOTO da caricare sul tuo sito
Arrivati a questo punto, il tuo obiettivo è quello di trovare il giusto equilibrio tra il peso dell’immagine e la sua qualità. Questo può essere fatto con uno strumento premium come Adobe Photoshop o con un tool gratuito come quello che ti consiglierò tra pochissimo.
Ad ogni modo, la prima cosa che devi fare è scegliere il formato corretto per la tua immagine. 👇🏻
I PRINCIPALI FORMATI PER LE IMMAGINI
Prima di iniziare a modificare le tue immagini, assicurati di aver scelto il tipo di file più adatto tra i seguenti:
- JPEG – Il formato JPEG è uno dei più popolari per la grafica ed è utilizzato per l’archiviazione di immagini fisse e di altro tipo. La compressione del JPEG non è adatta per disegni, testo e icone grafiche. È il formato ideale per salvare le normali fotografie.
- PNG – Il formato PNG consente di comprimere l’immagine senza perdita di qualità. Una delle caratteristiche distintive del PNG è il suo supporto alla trasparenza. Questo formato è l’ideale per salvare loghi, testo, icone ed elementi grafici da caricare sul sito.
- GIF – È la scelta migliore per le immagini animate. Il formato GIF usa solo compressione senza perdita di dati.
COME OTTIMIZZARE LE IMMAGINI DEL TUO SITO WEB SENZA PHOTOSHOP
Quando si pensa all’editing di foto il primo tool a cui si pensa è sicuramente Photoshop. In questa guida, voglio però consigliarti uno strumento gratuito, semplicissimo ed accessibile da chiunque direttamente online: BeFunky.
Di seguito ti riporto tutti i passaggi che devi compiere per salvare correttamente la tua immagine per il web.
1. RIDUCI LA DIMENSIONE DELLE IMMAGINI
Uno degli errori più comuni in tema di immagini sui siti consiste nel credere che più sono grandi le foto e migliore sia la resa. Non sempre è così! Le immagini si adattano alla dimensione massima dello schermo da cui vengono visualizzate. Ti consiglio quindi di ridimensionare le tue immagini per far si che non superino mai i 1920 px di larghezza (per le foto che devono essere visualizzate a tutto schermo).
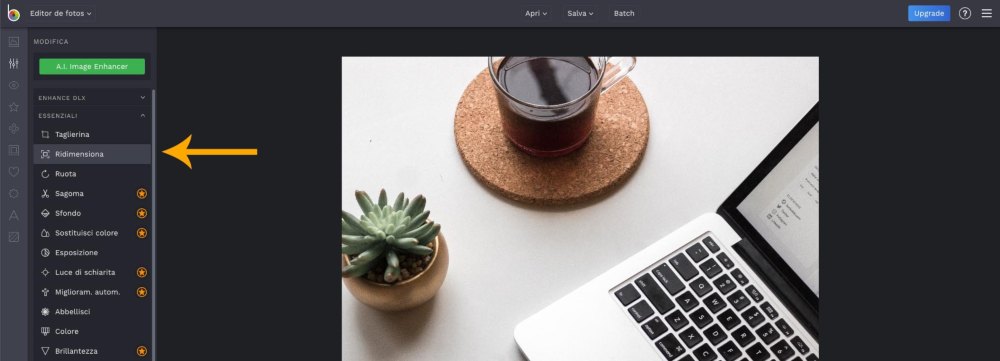
Con BeFunky per ridimensionare la tua foto devi seguire questi semplici passaggi:
- Accedi al sito BeFunky da qui
- Trascina la tua immagine nella tavola di lavoro
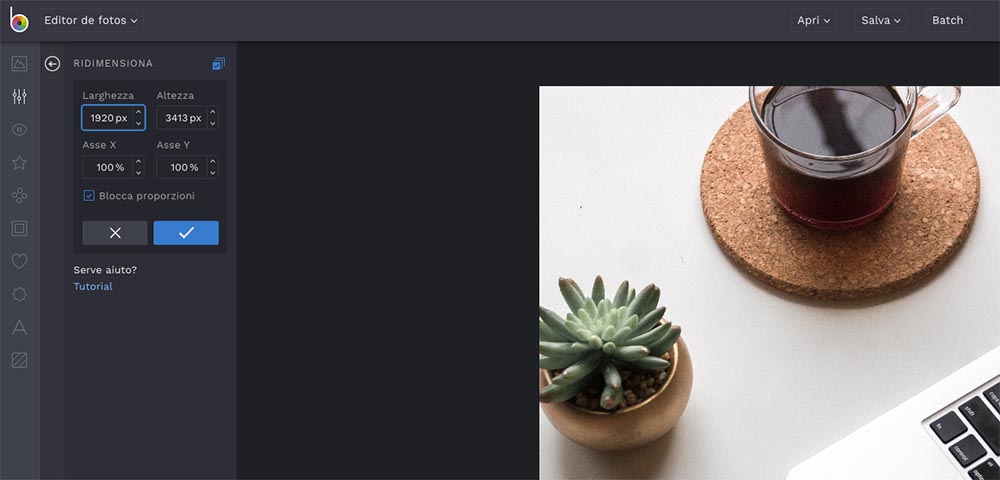
- Clicca su “RIDIMENSIONA”

- Imposta come misura per la larghezza un valore massimo di 1920 px (se la tua foto andrà mostrata a tutto schermo) o di 1280 px se la foto deve essere inserita per esempio all’interno di un articolo del blog. Verifica che la casella “blocca proporzioni” sia selezionata. E applica la modifica cliccando sulla “V”.

2. SALVA L’IMMAGINE
Hai praticamente già finito, non ti resta che salvare l’immagine:
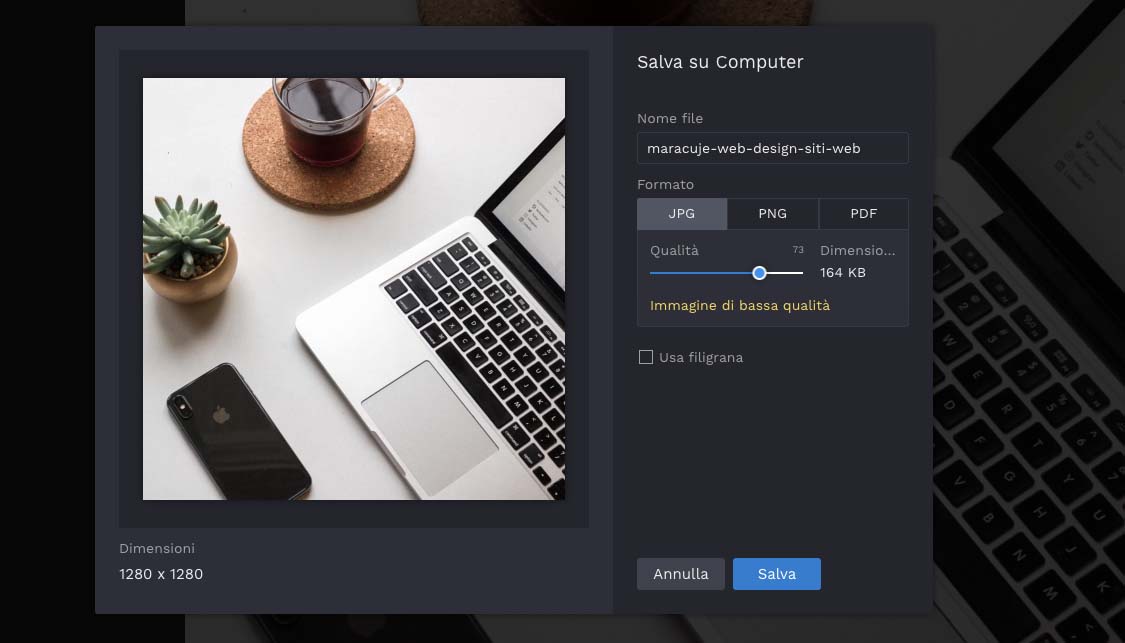
- Clicca in alto al centro su “SALVA” > “COMPUTER”
- Nel campo “nome file” inserisci il tuo nome e alcune parole chiave che descrivano l’immagine, separate da trattini.
NB. Le foto non vanno mai rinominate a caso, il nome dell’immagine è importante per la SEO del tuo sito! (NO img1234.jpg –> SI maracuje-web-design.jpg). - Seleziona il formato più adatto (solitamente va bene JPEG)
- Regola la qualità dell’immagine per ridurne il peso. Valuta tu un giusto compromesso tra qualità e dimensione, il mio consiglio è quello di stare sui 70 e di non far pesare l’immagine più di 200Kb.
- La tua immagine è pronta per essere caricata sul tuo sito!

I MIGLIORI PLUGIN WORDPRESS PER OTTIMIZZARE LE IMMAGINI
Nel caso in cui sul tuo sito siano già state caricate molte immagini non ottimizzate non ti abbattere: ci sono diversi plugin che ottimizzeranno automaticamente i file già presenti nel tuo database.
Qui ti fornisco una selezione dei migliori plugin per ottimizzare le immagini che sono già presenti nella sezione Media del tuo sito WordPress.
Ricorda però, questa non è una scorciatoia!
Mai caricare immagini da 2 MB nella libreria multimediale di WordPress, pensando che poi basti l’azione del plugin. Questo può portare ad esaurire rapidamente lo spazio sul disco del tuo host! Quindi mi raccomando, prima di caricare l’immagine sul sito ridimensionala sempre come ti ho spiegato qui sopra 😉
1. WP Smush

WP Smush è un’ottima soluzione per comprimere le foto del tuo sito WordPress. Questo plugin, che ha sia versione free che premium, elimina le informazioni nascoste dalle immagini per ridurre le dimensioni senza ridurre la qualità. Smush dispone inoltre di un’opzione per impostare automaticamente larghezza e altezza di tutte le immagini, così tutte le tue immagini vengono ridimensionate in base alle stesse proporzioni.
2. Imagify Image Optimizer

Imagify ha una funzione di ottimizzazione in massa e permette di scegliere tra tre diversi livelli di compressione: normale, aggressiva e ultra. Ha anche una funzione di ripristino, quindi se non siete soddisfatti della qualità, potete ripristinare le immagini con un solo clic. Questo plugin ha una versione gratuita ed una versione a pagamento. Con l’account gratuito si ha il limite di 25 MB di immagini al mese.
3. Tiny PNG
TinyPNG utilizza i servizi TinyJPG e TinyPNG per ottimizzare le immagini JPG e PNG. Comprime in automatico le nuove immagini e comprime in massa le immagini già caricate sul sito. Converte CMYK in RBG per risparmiare spazio. Comprime le immagini JPEG fino al 60% e le immagini PNG fino all’80% senza una perdita visibile della qualità dell’immagine.
Per concludere
L’ottimizzazione delle immagini è un lavoro che richiede un po’ di pazienza rispetto al caricamento diretto dell’immagine, ma si tratta di un’operazione indispensabile, che devi sempre fare per il bene del tuo sito web.
Hai formattato le tue immagini per migliorare le prestazioni del tuo sito? Manualmente o con un plugin?
Se hai dubbi o se desiri che mi occupi io stessa dell’ottimizzazione delle tue foto non esitare a contattarmi.



